Ultimamente mi trovo spesso a inviare questa guida per la SEO delle immagini di un sito web a clienti e collaboratori: ottimizzare immagini per la SEO è una delle attività spesso sottovalutate ma che può veramente fare la differenza.
Le immagini ottimizzate a livello SEO possono creare molta rilevanza, portare significato e completare i tipi di media richiesti dalla query. Per fare tutto questo però, Google deve essere in grado di capirle, e vanno dunque ottimizzate.
Farlo è relativamente semplice una volta capiti i limiti di Google e come aggirarli, ma non è facile spiegarlo a chi non è molto ferrato sul mondo del web e dell’informatica, così come lo sono alcuni miei clienti che mi chiedono aiuto in qualità di consulente SEO ( che hanno altro a cui pensare! ).
Per questo ho creato questa guida all’ottimizzazione SEO delle immagini per la nonna, perchè sono sicuro che se a mia nonna venisse in mente di fare un bel sito web su come fare i suoi squisiti tortellini e dovesse ottimizzare delle immagini, sarebbe in grado di farcela con questa guida in mano! La guida contiene passaggi specifici per l’ottimizzazione SEO di immagini su WordPress.
Prima di partire: questa guida di fatto è un estratto adattato al blog di un manuale SEO che sto scrivendo, Manuale eterno della SEO sostenibile, ma questa è un’altra storia… per saperne di più iscrivetevi alla newsletter SEO!
Inoltre, sul fondo dell’articolo, troverete una comoda versione stampabile della guida: l’unica cosa che chiedo in cambio è una condivisione ai vostri amici sui social. Buona lettura!

Una delle mie beta tester ( non è vero ).
In questa pagina:
- Perchè è importante ottimizzare lato SEO le immagini
- Cosa ottimizzare per rendere un’immagine SEO friendly
- Consigli sull’utilizzo delle immagini “per fare SEO”
Perchè è importante ottimizzare lato SEO le immagini
Per curare al meglio il posizionamento del sito è necessario preparare e ottimizzare scrupolosamente le immagini per diversi motivi:
- Non sono immediatamente comprensibili a Google. L’algoritmo che le analizza non è ancora in grado di capire esattamente di cosa tratti un’immagine solo “osservandola” ( anche se esistono tecnologie incredibili a riguardo ): per questo dobbiamo utilizzare gli strumenti che ci vengono messi a disposizione per dargli delle indicazioni specifiche sul contenuto dell’immagine.
- Se Google non le capisce, non sono utili a livello SEO. Le immagini ottimizzate SEO possono iniettare significato, e quindi rendere più rilevante per una specifica query ( ricerca utente ) la vostra pagina web. Quelle incomprensibili per Google rendono solo più bassa la qualità del sito ( ed il suo posizionamento ).
- Immagini pesanti possono rallentare il sito e quindi far scappare gli utenti. Le immagini vanno sempre adeguatamente ridimensionate e compresse per occupare il minor spazio possibile sul server e al momento di essere servite ai vostri utenti. Un sito pesante in quanto non ottimizzato è un sito poco fruibile, e quindi un sito che non piacerà a Google.
Cosa ottimizzare per rendere un’immagine SEO friendly
Tecnicamente bisogna curare 5 caratteristiche fondamentali delle immagini:
- nome del file;
- il testo alternativo ( alt text );
- il titolo dell’immagine ( title );
- dimensioni in pixel;
- dimensione in termini di spazio su disco utilizzato;
Ognuna di queste componenti è cruciale per far capire a Google e ad un certo tipo di utenza di cosa tratta l’immagine, e per fornire un’esperienza utente positiva. Le immagini sono una componente molto importante del web moderno, e come tali vanno opportunamente ottimizzate lato SEO.
Nome del file
Il nome del file immagine deve descriverla al meglio, in modo preciso e conciso.
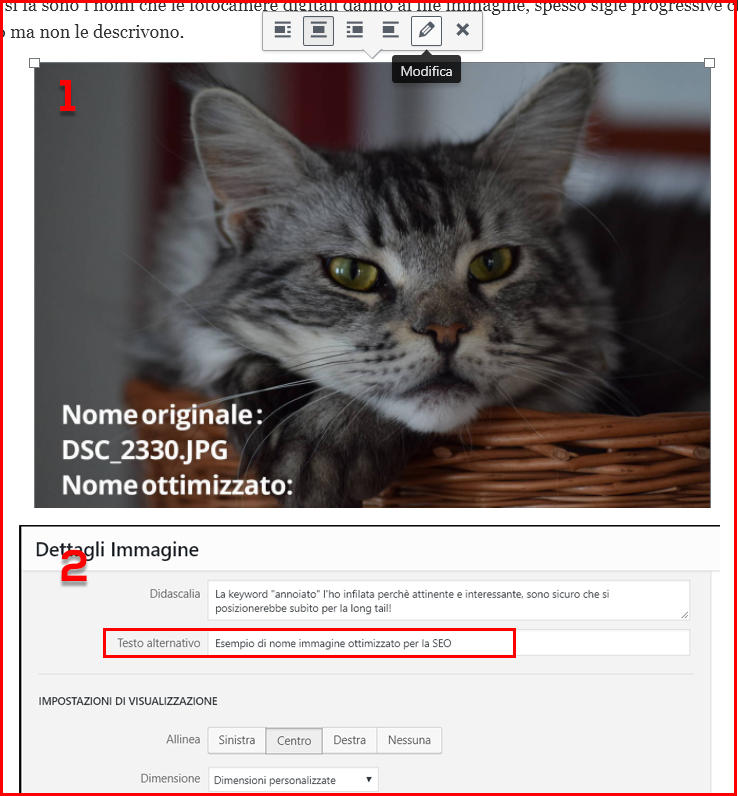
Il classico esempio in negativo che si fa sono i nomi che le fotocamere digitali danno ai file immagine, spesso sigle progressive che servono a capire in che sequenza sono state scattate le foto ma non le descrivono.

La keyword “annoiato” l’ho infilata perchè attinente e interessante, sono sicuro che si posizionerebbe subito per la long tail!
La foto d’esempio con nome immagine ottimizzato SEO che vedete qua sopra viene descritta dal nome file “maine-coon-black-tortie-annoiato.jpg” e non di certo da “DSC_2330.jpg”.
Un nome di file immagine ottimale deve descrivere l’immagine in modo sensato e realistico: niente foto di palloni blu con il nome del file “quadrati-rossi.jpg” perchè vogliamo posizionare la pagina per “quadrati rossi” e pensiamo di farlo forzando attraverso il nome del file immagine.
Se vi succede questo, il problema in questo caso è che avete selezionato delle immagini poco attinenti e rilevanti, e non il contrario!
Naturalmente, come succede in questa guida, se l’immagine rappresenta uno specifico oggetto di conoscenza astratto il suo nome può ( e deve ) rappresentarlo. Le foto di questa guida infatti si chiamano “ottimizzare-immagini-seo-guida-esempio-[numero] perchè, effettivamente, sono esempi!
Quello da non fare è riempire forzatamente di parole chiave il nome del file, ovvero sovraottimizzare (la cosiddetta overoptimization), veramente una pessima idea: è una pratica penalizzata da Google attraverso algoritmi che regolano lo spam, come il famigerato Penguin ( che di fatto non è una penalità ma un algoritmo penalizzante, per essere precisi ) . Intendiamoci, una pagina con nomi d’immagine sovraottimizzati non farà colare a picco il sito, ma farlo dovunque potrebbe farvi passare un brutto quarto d’ora ( o anche un annetto intero visti i tempi biblici dei refresh di questi algoritmi e delle riconsiderazioni da penalizzazione manuale ). I più “precisini” potranno pensare che io stesso l’abbia fatto proprio in questo post, ma non credo che un revisore manuale considererebbe spam la nomenclatura delle immagini che ho utilizzato per questa guida.
In conclusione, la domanda giusta da farsi è “se chiudo gli occhi e mi viene descritta l’immagine attraverso il suo nome, posso capire cosa rappresenta?” Le parole chiave contenute nel nome del file devono descrivere l’immagine in modo sensato per quello che contengono o per l’oggetto di conoscenza che rappresentano, punto.
NOTA: In WordPress, così come in tanti altri CMS, il nome del file non è modificabile una volta fatto l’upload del file stesso! Ora però è apparsa l’opzione “sostituire”, con la quale si può sostituire il file, io ho sempre usato il plugin “Enable Media Replace“, anche se bisogna fare attenzione a questi plugin che martellano la tabella del DB, una sorpresina può sempre stare dietro l’angolo e trovarsi col database corrotto non è divertentissimo.
Come scrivere correttamente il nome del file ottimizzato SEO
Si utilizzano solo le parole chiave (niente articoli, preposizioni o punteggiatura, le famigerate stopwords), preferibilmente separate dal simbolo “-” ( il “meno” ,non l’underscore “_” ).
NOTA: se avete 10mila immagini ottimizzate con l’underscore, non fa nulla non correggetele, se invece iniziate ora utilizzate il simbolo del “meno” come da convenzione.
Le parole chiave più importanti e caratterizzanti, che descrivono l’immagine e che vorreste avessero maggiore peso per Google vanno inserite più “a sinistra”, ovvero più verso l’inizio del nome del file, per il principio di prominenza. Cercate sempre di descrivere già dal nome l’immagine, utilizzando anche particolari ( come la key “annoiato” nell’esempio che ho fatto nel passaggio precedente).
Se più di un’immagine ha lo stesso nome e lo stesso soggetto, utilizzate proprio i particolari per differenziare il nome del file. Inoltre, come per le parole nel testo, avere immagini che toccano più aspetti della query aumenta la rilevanza del documento. Non date quindi lo stesso nome file alle immagini e non siate troppo generici: perdete una buona occasione per creare rilevanza.
Solitamente come prima immagine di un articolo si cerca qualcosa che possa avere verosimilmente il nome dell’articolo stesso, in modo da rafforzare la rilevanza per quella query principale.
Come ultima nota tecnica vi consiglio vivamente di evitare caratteri speciali nel nome del file: lettere accentate o altri simboli grafici, come quelli matematici o di valute, vengono solitamente “tradotti” in entity codes dentro l’html ma possono mettere in difficoltà browser e server per motivi tecnici con i quali non ti annoierò. In buona sostanza evita simboli e lettere accentate nei nomi dei file immagine andando a inserire semplicemente le lettere “normali” corrispondenti.
Testo Alternativo o alt text
Il “Testo Alternativo” ( o testo alt / alt text / alt tag / tag alt ) è tecnicamente la stringa di testo che viene visualizzata quando non è possibile per il browser stampare a schermo l’immagine, per esempio perché si sta utilizzando un browser text only o un browser per persone non vedenti, che di norma “leggono” le pagine web e utilizzano il tag alt per leggere le immagini all’utente affetto da disabilità.
Il testo alternativo è l’elemento più importante di tutti insieme al nome del file : dal tag alt Google estrapola le parole chiave che descrivono l’immagine e per le quali si andrà a posizionare. E’ facilmente inseribile in ogni CMS moderno: WordPress, Joomla, Drupal e Magento hanno tutti campi facilmente modificabili.
Teniamo sempre a mente che suo scopo è fornire informazioni sull’immagine in modo “alternativo” a quello puramente visivo: per questo dovrà contenere una descrizione attinente alla realtà dell’immagine. Non bisogna ottimizzare un’immagine contente un gatto con “allevamento di gatti” perchè si mira a questa parola chiave: si tratta di fatto di una pratica di spam. Bisognerà descrivere la foto come se lo faceste per una persona con gli occhi chiusi.
Come ottimizzare il testo alternativo
Come regola pratica, il testo alternativo dell’immagine può essere semplicemente composto dalla stringa che avete utilizzato nel nome del file, con le dovute proposizioni/articoli al post dei separatori “-“.
ad esempio per l’immagine per l’immagine d’esempio avremo il seguente codice HTML:
<img src="https://www.emanuelevaccariweb.it/wp-content/uploads/2016/09/maine-coon-black-tortie-annoiato" alt="Un gatto maine coon black tortie annoiato"/>
Il testo alternativo è in questo caso “Un gatto maine coon black tortie annoiato“, che nel codice viene incapsulato nel tag HTML ‘alt=‘.
Come già detto, inserire montagne di parole chiave nel testo alternativo va contro il suo scopo e viola le regole di condotta di Google, quindi fate i vostri conti. Insieme al nome file, ottimizzare il tag alt per la SEO è il miglior metodo per creare rilevanza nel documento rispetto alla query principale attraverso una immagine, andando a completare semanticamente il significato della pagina.
Su WordPress si può modificare il testo alternativo sia durante l’inserimento dell’immagine sia dopo l’upload in qualsiasi momento.
Come inserire un alt tag su WordPress
Ci sono due modi per inserire il testo alternativo su WordPress: tramite la sezione Media o direttamente nell’editor del post, in ambedue i casi sia all’atto dell’inserimento dell’immagine o tramite modifica a posteriori.
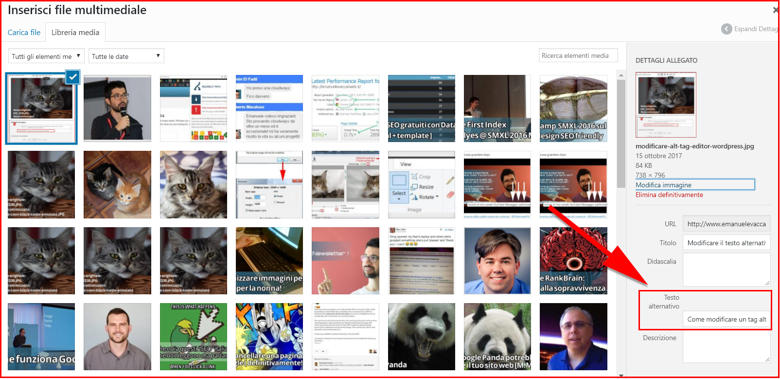
All’atto dell’inserimento di un’immagine, sia tramite la sezione media che tramite l’editor degli articoli/pagine troverete questa finestra con il campo “testo alternativo”:

Nel caso la modifica avvenga dopo l’upload dell’immagine potrete cambiare il testo alternativo semplicemente cliccando sull’immagine, selezionando poi la matita di “modifica” e andando quindi a compilare il campo “testo alternativo” ottimizzandolo come descritto in questa guida.

Attenzione: modificare il testo alternativo nel post farà si che esso venga cambiato nella libreria media e viceversa!
Titolo dell’immagine o tag title
Il titolo dell’immagine ( o image title ) è invece un campo che serve ad espandere il significato dell’immagine nel browser utente.
Viene infatti visualizzato quando ci si ferma con il puntatore del mouse sull’immagine stessa, generando il cosiddetto tooltip.

Come vedete, il tooltip può dare più significato all’immagine, che Google lo consideri e in che maniera mi interessa il giusto: io lo ottimizzo comunque pensando all’utente
Come buona norma l’image title deve essere comunque conciso e rilevante, ma può ( e secondo me deve ) contenere informazioni aggiuntive o di natura differente rispetto a quelle riportate dal nome del file e dal testo alternativo.
Cosa inserire come titolo dell’immagine
Mi piace considerare il tag title come il momento di “testo commerciale” dell’articolo, dove semplicemente rendere ancora più efficace e accattivante l’immagine.
Alcuni colleghi dicono che incida direttamente sul posizionamento, altri dicono “assolutamente no!” , io dico che non ho mai avuto problemi di posizionamento utilizzandolo come descritto in questa guida. Lascio a voi decidere!
Il mio consiglio rimane di mantenere una certa rilevanza, anche “laterale” se volete, con l’immagine e il documento nella quale è inserita. Se le thumbnail del mio canale YouTube fossero selezionabili, invitare all’iscrizione non sarebbe sbagliato, seppur non strettamente correlato tanto all’immagine quanto alla sua natura di “preview di un video”.
Su WordPress si può modificare il title sia durante l’inserimento dell’immagine sia dopo l’upload in qualsiasi momento.
Dimensioni in Pixel
Anche se i moderni browser e i moderni CMS tendono a ridimensionare in output schermo le immagini in base alla risoluzione del nostro schermo, dal browser viene caricata comunque la versione presente sul server ( o nel caso di WordPress, la thumbnail relativa): se il proprietario del sito carica in questo un’immagine troppo grande, ovvero che occupa più spazio di quello che dovrebbe perchè ad esempio non può visualizzarla interamente e basterebbe la stessa immagine in scala, abbiamo uno spreco di banda da parte di server ed utente fruitore del sito.
Se parliamo di un blog visualizzato su desktop, in linea di massima, un’immagine non dovrebbe essere più larga di 800px e non più alta di 400px ( stime fatte in base alla grandezza media del content dei temi premium di WordPress, intorno ai 960px ).
Generalmente un’immagine ottimizzata non deve essere più grande del contenitore del sito, non ha alcun senso ( o per meglio dire, lo ha in particolari casi dove plugin necessitano di immagini più grandi ad esempio per funzioni di zoom via Javascript )!
Cerchiamo quindi di ottimizzare le dimensioni in pixel delle immagini pensando, ad esempio, a quale tipo di traffico riceviamo maggiormente ( desktop o mobile ), quali sono i tipi di schermo più utilizzati per navigare il nostro sito e quale tipologia di immagine starà meglio sul nostro sito, decidendo una dimensione e rispettandola quando la carichiamo sul server.
Se masticate l’inglese, vi rimando ad una lettura molto interessante: “What is the best screen size to design for?” ( si lo so che vostra nonna non sa l’inglese, traducete voi! ).
NOTA: Sono conscio che esistono metodi per servire immagini scalate e responsive ( come srcset che WordPress mi pare usare in automatico ora ), ma è un concetto troppo avanzato per la povera nonna non credete?
Come ridimensionare facilmente un’immagine
Se lavorate in ambiente Windows ( come dice il saggio “Nonne e Linux, ci diventi cretinux” ) per ridimensionare un’immagine è sufficiente utilizzare Paint!

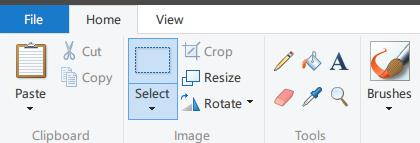
Paint, amico delle nonne che ottimizzano immagini
Una volta entrati nel programma ed avere aperto il file immagine da ridimensionare, alto a sinistra troverete questi strumenti, molto semplici e intuitivi, in grado di selezionare parte di un immagine, tagliarla (crop) e ridimensionarla (resize). Nonna approved.
Se la nonna usa Linux o MacOS, scaricatele qualcosa di simile!
Su WordPress è possibile decidere le dimensioni dell’immagine da inserire che non verrà scalata dal file originale: verrà generata una thumbnail con le dimensioni selezionate dell’immagine.
Spazio occupato su disco
E’ importantissimo, sopratutto ora dove il traffico mobile è al centro dell’attenzione di Google, far si che il tempo di caricamento di una pagina web sia il minore possibile . Generalmente una adeguata compressione delle immagini gioca un ruolo fondamentale in questo senso.
Come mia personalissima considerazione, la dimensione massima che mi sento di consigliare per una qualsiasi immagine inserita in un blog è di 100 kb. Naturalmente bisogna tenere conto non solo del “peso” della singola immagine, quanto di tutte quelle presenti in una specifica pagina. Nel complesso, cercherei sempre di non sforare i 500 kb .
Queste sono indicazioni dettate dall’esperienza, non regole scritte nella pietra!
Quando valutate quanto spazio in memoria dovranno occupare le vostre immagini cercate di capire prima di tutto chi sono i vostri utenti e quali sono le loro esigenze: un utente mobile ha bisogno di immagini più piccole e leggere, mentre un utente desktop è maggiormente disposto nei confronto di immagini di altissima qualità, anche se pesanti.
Come comprimere una immagine
Una volta tagliata e ridimensionata l’immagine con il proprio editor, se siete in ambiente Windows per comprimerla ed ottimizzarne lo spazio occupato in memoria basterà passarne una copia ( sempre meglio mantere una versione “originale” a parte ) in un programma gratuito dall’utilizzo molto semplice chiamato Riot ( scaricabile gratuitamente all’indirizzo http://luci.criosweb.ro/riot/ ).
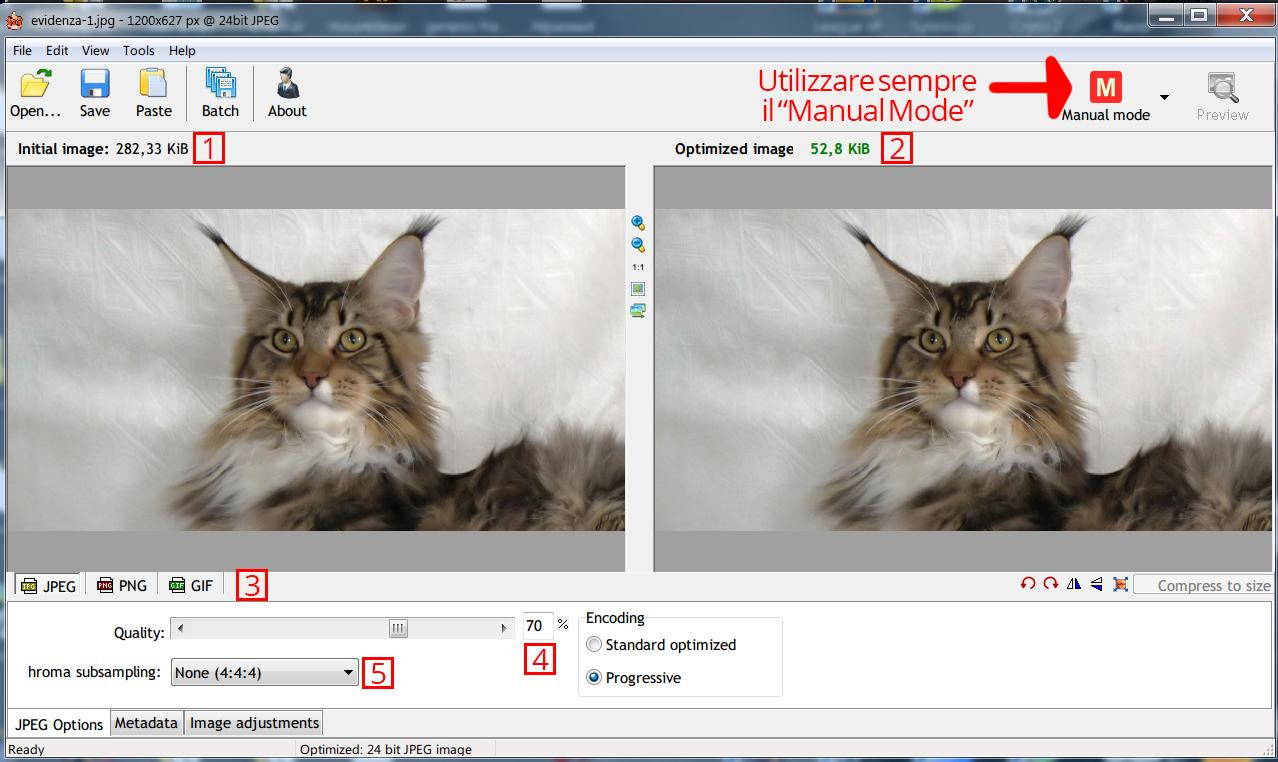
Dopo aver lanciato il programma, trascinando una qualsiasi immagine nella sua finestra otterremo una schermata di questo tipo:

Schermata di Riot con gli onnipresenti gattoni Maine Coon
A sinistra si trova l’immagine originale, in modo da poterne paragonare la qualità con l’anteprima della versione ottimizzata sulla destra; inoltre, dopo aver fatto uno zoom sull’immagine utilizzando ad esempio la macro CTRL + rotella del mouse, cliccando sulla foto e trascinando il cursore è possibile scorrere l’immagine per verificare l’impatto della compressione sui dettagli dell’immagine.
Gli aspetti che più vi interessano del programma, i quali vi permetteranno già di comprimere in modo efficace le immagini trascurando gli altri, sono i seguenti ( troverete per ogni numero un’indicazione corrispondente nell’esempio precedente ).
1. Dimensioni in Kb originali dell’immagine;
2. Dimensioni in Kb della versione compressa dell’immagine;
3. Tipologia di immagine della versione compressa ( mantenere la stessa!);
4. Livello della qualità dell’immagine compressa : trascinare la barra ( o immettere un numero da 0 a 100) per ridurre la qualità dell’immagine e conseguentemente lo spazio utilizzato. Potete osservare l’impatto visivo del cambiamento nell’immagine a destra;
5. Chroma Subsampling : è una tecnica di compressione dell’immagine che può alterare leggermente i colori riducendo però lo spazio occupato su disco. E’ utile valutare se l’impatto sull’immagine è accettabile utilizzando l’anteprima;

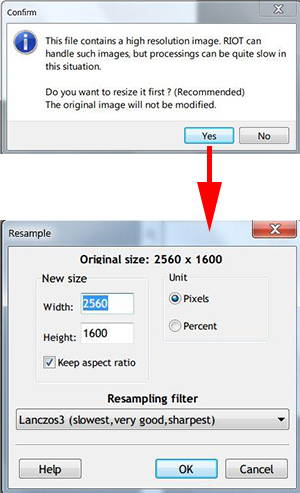
Se vi siete scordati di ridimensionare l’immagine ci pensa Riot a ricordavi questo importante passaggio!
Nel caso l’immagine data in input al programma abbia delle dimensioni in pixel troppo elevate, apparirà la finestra che potete vedere qui accanto.
Selezionando “Yes” verrete portarti ad una finestra dove sarà possibile ridimensionare l’immagine: qui potrete inserire la larghezza ( width ) e la lunghezza ( height ). Lasciare la spunta su “keep aspect ratio” per non intaccare le proporzioni dell’immagine.
Cliccare quindi “save” per salvare l’immagine nel nuovo file compresso, pronto per l’upload.
Su WordPress esistono plugin come EWWW Image Optimizer che consentono di comprimere le foto durante e dopo l’upload, ma sinceramente consiglio di farlo a mano quando la mole di fotografie lo consente, i risultati saranno sicuramente migliori.
Vi segnalo anche:
- un bellissimo articolo di Danilo Petrozzi, non proprio nonna friendly, sulla compressione estrema delle immagini con tecniche quali la riduzione delle palette.
- un tool di Ideativi per la compressione in bulk delle immagini segnalatomi dal buon Maurizio Ceravolo, una bella soluzione per comprimere immagini multiple.
E gli altri elementi nell’editor di WordPress riguardanti le immagini?
In WordPress troverete anche altri due campi che però non hanno un’incidenza forte sulla SEO come quelli descritti in precedenza:
• Didascalia: questo campo viene utilizzato per inserire una didascalia che apparirà sotto l’immagine nel post. Essendo il testo inserito nell’articolo, ed essendo vicino all’immagine, può essere utilizzato per rafforzare il contesto semantico dell’immagine e aumentare la rilevanza;
• Descrizione: viene utilizzato internamente da WordPress per tenere traccia di ciò che contengono le immagini nelle liste dei media. Ininfluente a livello SEO;
L’ordine di inserimento nel codice di alt e title è importante?
Assolutamente no! L’ordine di inserimento nel codice di questi elementi non influisce in nessun modo sulla SEO ( così come l’ordine di inserimento di qualunque altro “pezzo” di HTML dentro al tag <img> ).
Consigli sull’utilizzo delle immagini “per fare SEO”
Voglio riportare alcuni consigli e sfatare alcuni miti riguardo il connubio “Immagini e SEO”.
Quante immagini devo mettere in ogni pagina / post ?
Diciamolo chiaramente: non esiste un numero ottimale di immagini applicabile per ogni tipologia di sito web.
Dipende tutto dalla query!
Digitate su Google quella per la quale vorreste posizionare il documento e guardate nei primi 10/20 risultati quante e quali immagini vengono utilizzate: saprete quello che Google si aspetta dai documenti che ha premiato come i migliori per quella specifica query.
E’ l’unico modo per potersi orientare in questa decisione.
In linea di massima un post o una pagina possono anche non avere nessuna immagine, ma solitamente si perde l’occasione di rendere più comprensibile il contenuto e di renderlo più rilevante iniettando materiale utile ( se ben ottimizzato come ho spiegato fin qua in questa sezione della guida ).
La prima immagine deve essere ottimizzata per la stessa parola chiave della pagina / post
Una cosa che io e altri colleghi usiamo fare è quella di utilizzare come prima immagine una che si possa ottimizzare per la stessa parola chiave centrale dell’articolo.
Ricordate però: sarà l’immagine a dover essere adatta alla query, e non il contrario: forzando la parola chiave su di un immagine non pertinente avrete sicuramente problemi in un futuro dove le macchine diventano in grado di riconoscere i contenuti di un’immagine,
La prima immagine in un articolo sui Maine Coon sarà, senza molte sorprese, una bella foto di Maine Coon! Posso anche ottimizzare l’immagine per keyword più specifiche, l’importante è che la preminenza sia data a quella “ad ampio spettro” del titolo del post.

Si la smetto di usarti per questa guida SEO all’ottimizzazione delle immagini!
- Titolo del post: Il Maine Coon, il gatto che sembra un cane
- Nome file: maine-coon-black- tortie.jpg
- Titolo: La nostra Penny, Maine Coon black tortie di 1 anno e mezzo!
- Testo Alt: Maine Coon black tortie Penny
- Dimensioni: 350*300px
- Spazio in memoria: 40kb
Più avanti nell’articolo, dove si parla di cuccioli di Maine Coon ( che è una query molto ricercata e sviluppa il topic principale “Maine Coon” ) metto questa foto:

…ECCOLI
- Nome file: maine-coon-cuccioli-2-mesi.jpg
- Titolo: Un paio di splendidi esemplari cuccioli di Maine Coon
- Testo Alt: Maine Coon cuccioli 2 mesi
- Dimensioni: 300*300px
- Spazio in memoria: 43kb
Questa immagine sviluppa il topic principale e inietta un sub topic molto rilevante, pertinente e ricercato: i cuccioli.
Attenzione però a che tipo di intenzione di ricerca è collegato ai piccoletti qui di fianco, ma questa è un’altra storia…
Dove trovare immagini gratuite e valide?
Per trovare immagini gratuite legalmente utilizzabili esistono diversi siti, il mio preferito è flickr.com ( selezionate la licenza adeguata! ).
Potete trovarne molti altri su questo sito.
Utilizzare immagini protette da copyright
Se volete utilizzare un’immagine protetta da copyright, il minimo che possiate fare è citare la fonte: basterà fare un bel link in nofollow come didascalia verso la fonte.
Controllate, nel caso il vostro blog monetizzi direttamente con advertising, che l’uso commerciale sia consentito. Vi avevo avvertiti eh…
[sociallocker id=”1030″] Scarica la versione PDF da Google Drive [/sociallocker]
P.S. Hai visto che non scherzo quando dico che nei miei contenuti non c'è posto per la fuffa?
Tutto scritto da me, nessuno stagista e niente ghost writers. Se ne avrai voglia ci sentiamo al prossimo contenuto, io ti aspetto!

Ottimo Emanuele. Un ripasso fa sempre bene, anche perchè permette di rinfrescare quei particolari che a volte si tende a dimenticare. Posso consigliare un software che riduce (così dichiara) il peso delle immagini senza alterarne la qualità ? Si tratta di “jpeg mini” utilizzabile in versione free fino a 20 immagini al giorno.
Certo che puoi anzi devi! Personalmente consiglio sempre Rio perché è molto comoda per gli utenti meno smaliziati la possibilità di vedere in diretta il risultato e di trascinare solo il selettore! Nonna Friendly!
Posso consigliarti un servizio online chiamato TinyPNG. Molto utile!
Grazie per la segnalazione! Me lo segnalano in tanti e lo inserirò nel prossimo aggiornamento ( anche se non amo utilizzare questo genere di tool direttamente dal web )
Ciao Emanuele, grazie per le informazioni dell'articolo. Volevo chiederti cosa succede se si vuole creare un sito multilingua. Come si devono scrivere il nome del file e l'alt?
Ciao Francesca,
quello che dovresti fare è:
1) sicuramente tradurre le alt tag;
2) se possibile avere un file separato tradotto;
La tag alt DEVI tradurla perché servirà agli utenti ipovedenti o non vedenti che usano la lingua nel quale fai il sito per navigarlo. Il nome del file invece lo potresti tradurre per mandare un segnale in più a Google ma tutto sommato, visto che su tante immagini diventa un grosso impegno, puoi lasciarlo nella lingua originale. Se puoi però traduci tutto!
Ciao Emanuele, complimenti per la guida, per ridurre il peso delle immagini consiglio il sito tinypng.com è un servizio gratuito, lo utilizzo specialmente per le immagini png.
Grazie per la dritta Francesco
Ottimo riassunto, grazie. Francesco Di Giovanni mi ha anticipato: aggiungo il mio +1 per tinypng e se la nonna volesse fare uno speed test, ricordale che Google fornisce direttamente versioni ridotte delle immagini che a suo parere sono troppo grandi.
La informerò!
Ma a prescindere dallo speed test, avere un sito leggero è sempre un’ottima idea 😉
Un piacevolissimo ripasso ed un ottimo metodo per coniugare le tue necessità di seo con un articolo adatto ad un ampio target. 🙂
Grazie Flavio, spero possa esserti utile!
Ottima guida, soprattutto per l’approccio pratico che spiega anche ai neofiti cosa devono fare, passo per passo!
Grazie Ilario, sempre troppo gentile!
Ciao Emanuele!
L’altra mattina mi sono svegliata con questo pensiero in testa: “ma come faccio ad ottimizzare anche le immagina in ottica SEO?”.
Poi ho guardato la posta e mi sono trovata una notifica del tuo post pubblicato su Google+, come potevo non leggerlo??
Grazie mille per questa guida semplificata (per quanto possa essere semplice un qualcosa di così tecnico, ma lo sforzo è stato super apprezzato!), finalmente ho le idee un pò più chiare sugli errori che stavo commettendo e su come posso rimediare 🙂
Se posso permettermi anche io, segnalo il sito compresspng. Lo utilizzo da qualche mese per comprimere immagini PNG e JPG, è molto semplice da usare e personalmente mi trovo molto bene!
Monica mi fa molto piacere poterti essere utile, grazie anche per la segnalazione, sto raccogliendo i tool che mi segnalate per farne una lista nella guida!
Che articolo bello. Davvero considerato quante cose sto trovando in giro, leggere un testo così ben dettagliato e scorrevole è da applausi. Grazie davvero!
Grazie Andrea, mi fa piacere se ti è stato utile, ce ne sono altri molto interessanti in arrivo 😉
Ciao e complimenti per il blog.
Una domanda: se io volessi fare un blog prevalentemente visivo, con molte immagini e testi brevi (tipo poesie, incipit e racconti brevi) come la mettiamo con l’ottimizzazione SEO, visto che lo stesso Seo by yoast ti accende il semaforo verde solo se hai un testo di almeno 300 parole? (se non sbaglio)
Anche se ottimizzo perfettamente le immagini (ammesso che ci riesca!) rimarrei cmq penalizzata, o sbaglio? Ma i blog di fotografia, dove il testo è scarso, come fanno?
Conviene, in questo caso, diventare pazzi con wordpress e SEO o è meglio un semplice tumblr?
Grazie. Alessandra
Ciao Alessandra,
innanzitutto grazie per le belle parole.
Il semaforo di Yoast non è un buon metro di giudizio per una “buona SEO”. Ogni query ( ogni “domanda” che l’utente fa a Google attraverso le parole che digita nel campo di ricerca ) ha un insieme di fattori che rendono le pagine rilevanti per gli utenti. Dovresti digitare le query che pensi che gli utenti potrebbero utilizzare per cercare i tuoi contenuti e vedere cosa contengono le prime 10 pagine.
Ci sono settori ( anche commerciali, come l’arredamento ) dove sono le immagini il media più “potente” per costruire rilevanza.
Tumblr lo considero alla stregua di un social, e rimane qualcosa di “non tuo”, che costruiresti su di una piattaforma della quale non hai il controllo ( Se Tumblr decide di chiudere il blog, o che devi pagare 10€ al mese da domani, non puoi farci nulla ad esempio ).
Ciao Emanuele grazie x la guida. Volevo sapere se nel titolo o nella didascalia è controproducente inserire il nome di dominio (senza il www). grazie
Cristina
Ciao Cristina, grazie a te per il feedback.
Non è controproducente se è messo in modo sensato! Perchè vorresti inserirlo?
Va segnalato anche il plugin per RIOT… permette di integrarlo agevolmente con il GIMP (che uso con piacere & profitto) 🙂
Ciao Flavio! Effettivamente si… lo metto in lista con gli altri aggiornamenti :), grazie per la segnalazione
Salve, un consiglio se una immagine descrive un pneumatico con una specifica dimensione esempio 34.5×25.70
Il nome del file in ottica seo quale è da preferire
pneumatico-34.5×25.70.jpg
O
pneumatico-345×2570.jpg
Grazie
Ciao Marco/Nicholas,
non penso ci siano differenze sostanziali, utilizzerei comunque il nome file senza punti per evitare qualche strano errore in futuro.
Ciao e complimenti per il blog!
Molto spesso aggiorno le immagini dei prodotti su un sito
Ad esempio collana-tiffany-offerta.jpg
Dopo un mese devo aggiornare lo stesso banner con una nuova immagine e stessa offerta , conviene sovascriverlo mantenendo lo stesso nome oppure creare un altro nome tipo collana-tiffany-offerta-1.jpg
Grazie
Ciao, grazie per i complimenti e bella domanda!
Io aggiornerei il file e basta, così Google continua a scansionare sempre lo stesso path, ci pensa lui a capire che è un'altra immagine.
Spero di esserti stato utile!
Ciao Emanuele , ho letto questa tua guida con interesse.
Vorrei chiederti una cosa per capire meglio e cioè , se io ad esempio facessi un articolo in cui la parola chiave è :"tortellini di zucca", ovviamente l'immagine in evidenza , quella nel sottotitolo dell'articolo, sarà rinominata "tortellini di zucca" e ovviamente questa parola chiave sarà inserita anche nel titolo e nell'alt tex di quella stessa immagine;
Poniamo però il caso che nell'articolo ci siano 3 immagini totali ( 1 immagine in evidenza + 2 immagini inserite fra i contenuti) … come dovrò rinominare a questo punto le altre due immagini che ho inserito fra i contenuti? Dovrò utilizzare la stessa parola chiave, magari modificata ( es. tortellini di zucca buoni – tortellini di zucca emiliani ) oppure la parole chiave delle altre immagini dovranno essere radicalmente diverse?
Spero che la mia domanda sia chiara.
Grazie mille per l'attenzione che sicuramente dedicherai a questa mia email.
A presto.
Francesco
Allora, innanzitutto se fai un articolo sui "tortellini di ZUCCA" meriti il carcere a vita, è bene che tu lo sappia :D. Non esistono i tortellini di zucca emiliani!!!
Detto questo, passando alle cose meno importanti, come scritto nell'articolo cerca di arricchire di dettagli nome file e alt text, se proprio sono 3 tortellini sono da angolazioni diverse semplicemente nomina con un numero progressivo la foto :). Quello che mi chiedo è: sono assolutamente necessarie 3 foto praticamente uguali?
Difficile dire "tortellini buoni" da una foto, non farei voli pindarici visto che ormai l'image recognition è spaventosamente efficiente :).
Ciao Emanuele, c'è qualcosa che non hai descritto in questa guida? Forse il testo applicato sopra le immagini?
Ciao, ho cercato di rendere la guida più completa possibile. Il testo sopra alle immagini è una cosa che fa molto Spice Girl ormai 🙂
Ciao Emanuele, complimenti per l'articolo!!! Scritto davvero bene!
Vorrei giusto porti 3 domande, per vedere se ho ben capito.
Su WordPress.org, nella sezione media, si possono compilare 4 sezioni.
Url (e questa non è modificabile) c'è l'url della foto https://www.nomesito/wp-content/uploads/nomeFile/.
Poi "titolo" "didascalia" "testo Alternativo" "Descrizione"
Mettiamo che in questa immagine ci sia un gatto che sbadiglia ed il nome file fosse: gatto-che-sbadiglia.jpg
Quindi su "titolo" potrei rimettere il nome del file "gatto che sbadiglia" (giusto?)
Didascalia: metto quello che voglia si veda scritto sotto la foto (quindi nel caso io non volessi una scritta sotto l'immagine, lascerei lo spazio vuoto, tanto non influirebbe molto sulla SEO, giusto?)
Testo Alternativo: <img src="https://www.nomesito/wp-content/uploads/gatto-che-sbadiglia/" alt="Gatto che sbadiglia"/> (oppure mettere solo "gatto che sbadiglia" senza il codice)?
Descrizione: qui aggiungerei eventualmente dettaglia della foto tipo "gatto che sbadiglia durante una festa"
Forse sono domande sciocche, ma ho iniziato da pochissimo ad informarmi sulla SEO ed a ottimizzare il mio sito aziendale, sono un pò confusa …
Grazie in anticipo.
Elisa
Ciao Elisa,
con ordine:
– Il titolo va bene, rileggi le indicazioni nella guida se hai dubbi;
– La didascalia ha influenza nel momento nella quale viene inserita perchè diventa testo nella pagina;
– Il testo alternativo non è l'indirizzo dell'immagine ma come la descriveresti a qualcuno che non può visualizzare l'immagine, perchè il suo computer non lo permette o perchè ad esempio è un non vedente. Faccio un piccolo update alla guida anche se speravo fosse già chiaro così;
– La descrizione è un parametro interno di WordPress che non ha nessuna attinenza ne con la SEO ne con gli utenti del sito in generale;
Spero di averti chiarito ogni dubbio!
Innanzitutto grazie della risposta!!
Ma quindi l'attributo Alt <img src="https://www.emanuelevaccariweb.it/wp-content/uploads/2016/09/maine-coon-black-tortie-annoiato" alt="Un gatto maine coon black tortie annoiato"/>
Dove lo inserisco?
Nella sezione CUSTOM CSS CLASS nella sezione relativa all'immagine, dentro il backend editor di WordPress?
Quello è il codice HTML dell'immagine completo, nell'editor di WordPress trovi la voce "testo alternativo" in italiano se non sbaglio
Ciao.. sto realizzando un sito di fotografia e vorrei inserire la © nel nome del file in modo tale che quando viene scaricata l'immagine sia ben presente… può crear problemi a livello seo?
Non penso anche se non mi è mai capitato. Quello che è sicuro è che ti porterà problemi di compatibilità spesso e volentieri inserire caratteri speciali nel nomefile, per altro che si tolgono in 2 secondi e verranno bellamenti ignorati. L'unico modo che conosco per tutelarti è il watermark!
Grazie Emanuele, terrò presente e complimenti ancora per l'articolo sopra, chiaro e utile.
Grazie, Emanuele, per questo articolo. Ho una domanda, non prettamente SEO, collegata all'uso delle immagini in WP, ed è questa. Premessa. Io uso il tema Twenty Seventeen con un set di immagini license-free per l'header randomizzate ad ogni caricamento di pagina. Volendo inserire i credits di ciascuna foto al proprio autore, sto cercando un modo per farlo dalla libreria dei media. Pensavo che, aggiungendo un tag <a href=""> da qualche parte, l'utente potesse cliccare sull'immagine dell'header saltando così alla pagina dell'autore della foto. Mi sono accorto che non è così (oppure sono io che non lo so fare). Ed ecco finalmente la domanda: c'è un modo o devo creare per forza una pagina dei Credits? Ciao e grazie.
P.S.: Le immagini provengono da unsplash.com, che fornisce un embed credit badge per linkare l'autore delle foto all'interno di un post. Questo è facile da fare, basta un copia&incolla. Ma non per l'header del blog.
P.P.S.: Sono arrivato al tuo articolo con la SERP "descrizione immagini wordpress".
Ciao Alberto, si può sicuramente modificare il comportamento di WordPress per aggiungere un link all'autore in modo dinamico, ma penso che per comodità la tua migliore chance sia quella di utilizzare semplicemente un link come didascalia/caption.
PS:Grazie Alberto per il feedback sulla chiave 🙂
Su WordPress si può modificare il testo alternativo sia durante l’inserimento dell’immagine sia dopo l’upload in qualsiasi momento.
Ho riportato sopra il testo che appare nel post e che è il punto focale per me.
Ma non ho trovato spiegazioni su come aggiungere il benedetto "alt-tag" usando word press. Al momento cliccando sulla immagine e indicando "inspect", riesco a inserire la dicitura "alt-tag" tra il nome dell'immagine e le sue dimensioni. Ma non riesco a salvare la modifica. Grazie
Ho aggiornato la guida per rendere più chiaro questo passaggio!
Ciao Emanuele, l'articolo è fatto molto bene e mi ha chiarito molte cose.
Come è però possibile ottimizzare le foto di un sito di un fotografo di matrimoni, dove le immagini sono sempre e comunque riferite a un matrimonio? Perché se per ogni immagine che pubblico metto un testo alt diverso, alla fine potrei non posizionarmi per alcuna keyword, ma al tempo stesso se scrivo sempre e solo "fotografo matrimonio" potrei essere penalizzato… come comportarsi in questo caso? Grazie! Buona giornata! Max
Ciao Max,
leggendo quello che scrivi capisco che hai evidentemente frainteso il mio post :). Chi lo dice che se ogni alt tag è diverso non ti posizioni? Le tue foto dei matrimoni ritraggono solo te per voler mettere in ognuna "fotografo matrimonio" :)? Perchè come scrivo gli alt tag devono essere descrittivi.
Google sa che un bravo fotografo fotograferà sposa, bouquet, altare etc. etc.
Descrivi semplicemente ciò che viene ritratto nell'immagine.
Ciao!! Ottimo articolo e grazie per averlo condiviso!
Una domanda…ma tutto ciò che hai scritto riguardo l'ottimizzazione delle immagini vale anche se io vado a scrivere un articolo su un blog e aggiungo le immagini?
Grazie!
Grazie a te per il feedback Paolo.
Queste indicazioni valgono per qualsiasi documento web, quindi anche un blog!
Ciao Emanuele e complimenti per l'articolo.
Vorrei chiederti se ad esempio inserendo la foto di un film, possa andar bene usare la stessa dicitura per tutti e quattro i campi (per non gravare su chi ha magari 20 articoli al giorno, cavandosela con un copia/incolla):
Esempio foto: https://upload.wikimedia.org/wikipedia/it/5/53/The_Shape_of_Water.jpg
Se per praticità io inserisco questa foto mettendo (la keyword è: La forma dell'acqua):
File: La forma dell'acqua – Sally Hawkins e la creatura
Titolo: La forma dell'acqua – Sally Hawkins e la creatura
Tag Alt: La forma dell'acqua – Sally Hawkins e la creatura
Didascalia: La forma dell'acqua – Sally Hawkins e la creatura (ok serve a noi e non alla SEO)
..può andar bene? Oppure i bot di Google mi vengono a cercare col lanciafiamme?
(magari fosse stato un altro film, poteva essere Star Wars: Gli ultimi Jedi – Mark Hamill e Adam Driver)
Purtroppo con un sito di spettacolo la maggior parte delle volte la keyword è il titolo del film o dello spettacolo o del disco, quindi è inevitabile che la keyword (e quindi lo slug) contenga anche gli articoli e le preposizioni.. Non credo che per evitarli useresti come keyword (e nello slug) "pinkfloydiana" Dark Side Moon, anziché The Dark Side of the Moon, no?
Tra l'altro ne approfitto (ringraziandoti doppiamente per la disponibilità) per chiederti: parlando appunto del problema keyword / titolo del film, come si può fare quando ci sono magari 5 diversi articoli su quel film, visto che Yoast ti dice che l'hai già usata altre volte? Di norma le keyword andrebbero "variate" usando anche dei sinonimi.. ma se l'articolo è sul film Benedetta follia, non è che posso usare dei sinonimi (non dirmi "usa come keyword Carlo Verdone" perché l'ho già fatto per la conferenza stampa) 😛
Grazie ancora e complimenti rinnovati!
Ciao Ivan, grazie per le gentili parole.
Per quanto riguarda il nome file ti sconsiglio vivamente di usare il carattere dello spazio, può generare problemi per alcuni client.
Per quanto riguarda gli altri campi invece non inserirei solo il nome del film e basta, descrivi semplicemente di cosa tratta la foto, ad esempio "locandina del film "Sally Hawkins e la creatura" oppure "scena dal film "Sally Hawkins e la creatura" seguendo il tuo esempio.
Il fatto che il testo alternativo contenga le proposizioni e gli articoli è normale, serve ad aiutare le persone non vedenti e deve essere quindi intelligibile, questi elementi vanno tolti solo dal nome del file.
Gli articoli spero parlino di aspetti diversi del film, per i quali potrai ottimizzare gli articoli. Se invece parli sempre del film solo in 5 modi diversi devi semplicemente accorparli.
Spero di esserti stato utile!
Grazie per la risposta, ma forse ci sono stati fraintendimenti..
Per "nome file" La forma dell'acqua – Sally Hawkins e la creatura
io intendo che il file lo salvo così, con gli spazi.. poi è ovvio che quando lo carico su WordPress, il sistema sostituisce automaticamente gli spazi con i trattini.. Però mi dici di togliere gli articoli e preposizioni dal nome del file.. anche se fanno parte del titolo e della keyword?
Quindi ricapitolando, con la keyword La forma dell'acqua:
File: la-forma-dellacqua-sally-hawkins-e-la-creatura ?
File: forma-acqua-sally-hawkins-creatura ?
Riguardo i 5 articoli con la stessa keyword, certo che parlano di aspetti diversi, perché magari uno contiene una clip quando esce, un altro un'altra clip, uno il trailer, uno la recensione, uno la conferenza stampa… Quindi il contenuto dell'articolo è diverso, però il soggetto è sempre lo stesso, quel film… perciò? Tutti e 5 avranno come keyword La forma dell'acqua? (perché sinonimi non ne posso usare)
Grazie
WordPress sostituisce gli spazi nel nomefile? Sarà che li carico tutti con i separatori ma proprio non la sapevo questa cosa.
Il nome del file non deve essere verboso perchè i nomi lunghi possono dare problemi, tutto qua. Puoi lasciarci gli articoli se vuoi ma ci sono limiti alla lunghezza dei file chiamati dai server e puoi avere problemi di compatibilità.
I soggetti di quegli articoli sono "il trailer di Sally Hawkins" , "la recensione di S.H.", "Conferenza stampa del registra di S.H." etc. etc. Il film è il punto in comune ma il soggetto dell'articolo è in realtà di volta in volta più specifico e ogni articolo punta a quello. Quello che potresti fare è creare una tassonomia, tipo una tag, ottimizzata direttamente per il nome del film e inserirci ogni articolo relativo: li si crea un "grappolo" di articoli correlati che insieme rendono la pagina molto rilevante per il nome del film stesso.
Sì, WordPress li sostituisce in automatico, mentre per gli apostrofi accorpa le due parole "La forma dell'acqua" diventa in automatico "la-forma-dellacqua".
Sì, i soggetti sono diversi e infatti hanno titoli diversi.. Ovviamente ognuno di questi articoli già contiene tra le tag il titolo del film "La forma dell'acqua".. ma il problema è appunto la keyword. Perché non posso ovviamente mettere come keyword "trailer La forma dell'acqua", "recensione La forma dell'acqua", "clip La forma dell'acqua", no? Parliamo di keyword..
Scusami ma forse ho capito solo ora, parliamo di Yoast? Non hai bisogno di mettere nessuna keyword, non cambia nulla inserirla.
Se invece parliamo degli articoli in generale, un articolo che è la "Recensione la forma dell'acqua" parla di quello e risponde alla query "recensione la forma dell'acqua", quindi si è la main keyword naturalmente. Penso che il problema di base sia che hai molta confusione riguardo ai meccanismi della SEO 🙂
Ottimo articolo,
ma per quanto riguarda un e-commerce di gioielli, dove le immagini devono essere molto nitide ed ad lata risoluzione, e in home page fra slider, immagini prodotti ce ne sono tante, ridurre il peso diventa complicato.
Ma se pur avendo un peso totale dell'home page vicino a 4,5 mb, ma usando cnd o altro, mi tengo sotto i 6-7 secondi di caricamento totale in tutto il mondo (da 3 in EU a 7 in australia), come vengo visto d Google?
Grazie
Ciao Massimiliano, se tutti i negozi di gioielli hanno foto molto pesanti perchè gli utenti le vogliono ad alta definizione Google ne terrà conto. Non esistono metriche precise ma non mi sembrano tempi di caricamento terribili per una pagina così pesante.
grazie! e…. complimenti per i podcast… fantastici!
Grazie a te Massimiliano!
Ciao Emanuele!
Complimenti per l'articolo!
Mi è scivolato via nonostante sia lungo e dettagliato, scrivi davvero molto bene.
Ho due domande:
1- cliccando su una immagine nella libreria è possibile l’opzione “modifica dettagli aggiuntivi” che apre una pagina in cui viene data la possibilità, con Yoast Seo, di modificare slug, snippet e inserire parola chiave (un pò come per le pagine web), quanto è utile per un’immagine web investire tempo in questo procedimento?
2- per compattare le foto io uso Gimp 2, che trovo utile anche per la riduzione dei dpi oltre al resto di cui parli tu, cosa ne pensi?
Grazie in anticipo del tempo che potrai dedicarmi.
Buona serata.
Ciao Andrea, innanzitutto grazie per il feedback. Provo a rispondere alle tue domande:
1) Penso tu ti stia riferendo alla customizzazione della "media page" che di solito consiglio di non indicizzare/fare generare da WordPress, quindi fossi in te farei questo invece di ottimizzarla a livello SEO ( non fa bene alla SEO! );
2) Gimp lo utilizzavo tempo fa, non so a che livello sia attualmente ma immagino abbia ancora quantomeno una buona qualità, per il DPI immagino non ci sia differenza da Photoshop ( che uso ) ma riguardo alla compressione utilizzerei tool esterni quali RIOT se possibile, spesso hanno prestazioni superiori anche se ripeto, magari GIMP 2 è molto meglio in questo senso, ti consiglio di fare qualche esperimento!
Spero di esserti stato utile, scusa il ritardo nella risposta.
Ciao Emanuele.
Grazie mille per la risposta.
Sì, mi riferivo alla pagina "media" di WP.
Quindi non aggiungo niente.
Meglio così, lavoro in meno.
Grazie anche per il suggerimento di Riot, ci guarderò.
Ti segnalo che non sono stato avvisato via mail della tua risposta, non so se per te sia un problema o è normale.
Menomale che entro spesso a leggere e prendere ispirazione dai tuoi scritti. 😉
Ciao, a presto.
ps: per il ritardo nessun problema, avrai avuto da fare.
Scusami, approfitto per farti altre due domande:
1- riguardo il tag title, inserendolo su WP nella libreria si può scegliere, ma la scritta passando sull'immagine non appare. Nel top menu si riesce a inerire la scrita che appare al passaggio del mouse invece. Come mai?
2- per il logo invece vorrei apparisse la scritta al passaggio del mouse, come qui nel tuo.
Anche qui inserendola nella libreria non appare.
Poi è la stessa domanda della prima.
Come posso fare?
Grazie anticipatamente del tuo tempo e della tua disponibilità.
Ciao.
Ciao Andrea, ti chiedo scusa nuovamente la lentezza della risposta.
1- Mi viene il dubbio che se avevi già inserito l'immagine della pagina venga sovrascritto il comportamento della libreria con quello dei dati inseriti nell'immagine in precedenza, ovvero l'assenza di title tag. Guarda direttamente nella posizione dove l'hai inserita se effettivamente c'è;
2- Il mio logo stampa quel title, che per altro è generato dal link e non dall'immagine, perchè l'ho programmato io così. Può darsi che il tuo tema abbia in output il logo, ad esempio, processando il singolo url e applicandolo nell'html senza chiamare l'intero array immagine.
Il mio title è sbagliato, quindi ti ringrazio di avermelo fatto notare :).
2-
Gran bella guida Emanuele, grazie.
Sto costruendo una homepage in cui c'è uno slider di foto con brevi testi in sovraimpressione (sito di consulenza aziendale).
Se le foto hanno lo stesso nome file associato al numero (tipo nome-file-1.jpg, nome-file-2.jpg, ecc…), l'ALT text da abbinare è "nome del file 1", "nome del file 2"…. è corretto il ragionamento?
Ti ringrazio.
Ciao Luca, grazie per il tuo gentile feedback.
Riguardo alle immagini l'ottimizzazione dell'alt tag è relativa al significato dell'immagine, e null'altro. Se non potessi vedere l'immagine e volessi che te la descrivessero a voce cosa scriveresti? Devi farti questa domanda e risponderti in buona sostanza. Spero di averti chiarito le idee!
Ciao Emanuele, grazie per il tuo interessante articolo.
Secondo te come fa Google a decidere quali immagini filtrare in base ai diritti di utilizzo? Come fa a capire che una immagine è riutilizzabile per scopo non commerciale, riutilizzabile con modifiche e così via?
Ciao Michele,
non credo che faccia uno screening del genere, ed è per questo che chi prende le immagini da Google Image Search a volte si trova nei guai
Ottima guida, ma ti faccio una domanda che potrebbe essere utile a molti.
mi è capitato questo ultimamente…
Se creo un articolo "A" con titolo
"Dove organizzare una festa"
ed inserisco un immagine in evidenza (con dimensione 660×330, come richiede il tema)
Esempio foto: dove-organizzare-festa
Poi decido di creare
1 Articolo Generico B sulle feste, e nell'articolo parlo di "dove organizzare una festa" e volessi mettere un bel H2 dove organizzare una festa, con una foto sotto H2
rinominata dove-organizzare-festa con dimensione 680×452
mi ritroverei con un problema
nel media di wordpress
se aggiungo un'immagine con lo stesso nome, succede che l'ultima inserita gli verrà applicato (un numero) che non è presente nel nome del file
esempio
2 foto con lo stesso nome del file (dove-organizzare-festa)
prima immagine inserita: dove-organizzare-festa
seconda immagine inserita: dove-organizzare-festa-1
Perchè succede questo?
di conseguenza se utilizzi un'immagine in evidenza con dimensione es 660×330 perche lo richiede il tema e poi vuoi creare un'altra immagine con stesso nome e dimensioni diverse in un'altro articolo la stessa immagine avrà il nome del file diverso come indicato sopra.
Secondo te, è un problema?
Ciao Ugo,
non è un problema avere un numero progressivo per identificare i file in coda al nome del file stesso, il problema è quando il nome del file non ha attinenza con il contenuto della immagine. Ad esempio vorrei capire che fotografia può essere descritta come "dove organizzare festa", non mi viene in mente niente di sensato 🙂
Grazie Emanuele, parlavi del manuale "della nonna", io potrei essere il nonno che ha voglia di imparare. Mi è venuta l'idea di rifare il sito aziendale, consapevole di avere un maestro a cui fare riferimento e attingere preziosi consigli.
Ciao Riccardo, presentamelo questo maestro che lo voglio conoscere pure io :). In bocca al lupo per il sito aziendale!
Ciao Emauele, finalmente una guida esaustiva e pratica, complimenti 🙂
Poichè sto costruendo un sito affiliato amazon ed ho importato immagini di molti prodotti il nome file non è ottimizzato a nessuno. Esiste qualche plugin che mi permette di modificare il nome file direttamente su wordpress?
Attualmente ho provato Media file renamer ma nella versione gratuita non mi permette di rinominare i file.
Ciao Giovanni,
i plugin esistono ma personalmente è una cosa che non farei in WordPress per evitare strani accadimenti col DB, che quando è possibile è meglio lasciar stare a livello di plugin. Fossi in te rinominerei tutto a mano. Media File Renamer costa 18$ all'anno, ti consiglierei di pagarlo per provare!
Grazie per l'articolo ma c'è un punto che non coincide con la mia esperienza. Con almeno 2 temi premium (tra cui il più venduto) tag,title e didascalia devono essere impostati al momento del caricamento in media library. Se non si fa così la compilazione successiva non ha effetto. Se invece si apre la finestra di dialogo della singola foto si accede solo all'inserimento alt tag. Grazie per l'aiuto
Salve Roberto, il comportamento che lei descrive ( non poter modificare questi parametri ) non è un comportamento normale di WordPress, a naso direi che c'è un problema nelle autorizzazioni di scrittura sul server. Non sono comportamenti relativi ai temi quanto al codice "core" di WordPress. Grazie comunque per la segnalazione!
Articolo sintetico ma molto chiaro!
Grazie Marta, mi fa piacere esserti stato d'aiuto.
Volevo ringraziarla per la competenza, semplicità e precisione di questo articolo.
Buon lavoro.
Maurizio Di Rienzo
Grazie a lei per le gentili parole Maurizio.
Ciao Emanuele,
ce ne fossero di linee guida come queste! Semplicemente fantastico!
Grazie
Grazie per le parole gentili Marianna!
Ciao, perché le immagini del mio blog appena nato sono indicizzate meglio degli articoli stessi?
E' normale che questo accada con un sito pubblicato da poco?
Ciao Arianna, con "immagini" intendi proprio i file su Google Immagini o le pagine media? La situazione che descrivi non è la norma ma non è impossibile se parliamo del file immagine, sopratutto in regime di bassa concorrenza. Dovrei vedere però il caso specifico per darti una risposta riguardo alla tua situazione
Bellissimo articolo Emanuele.
Posso chiederti di farmi vedere un esempio di articolo sul web all'interno del quale posso vedere il tag title?
Ad esempio sono andato sul blog di Chiara Ferragni (pensando che lei li inserisse) ma passando col mouse sulle immagini dei suoi post non compare nulla.
Grazie mille,
Paolo
Ciao Paolo,
mi spiace rispondere solo ora ma avevo le notifiche dei commenti in una cartella sbagliata nella email :(.
Te ne faccio subito uno: http://www.nationalgeographic.it/ 🙂
Emanuele GRAZIE! Per la chiarezza, simpatia ecc. mi sentivo una "nonna-nonna" ora invece… GRAZIE! Ho una domanda… L'azienda con la quale collaboro non è un e-commerce ma ha moltissimi prodotti…ecco la domanda: su ogni immagine – dico ogni – devo anche includere il nome dell'azienda in modo tale che con l'immagine venga individuata anche l'azienda che produce o commercializza quel determinato articolo? Tipo: stoffa in spugna idrorepellente… ok titolo e testo Alt ma come fanno a capire che questa spugna è dell'azienda XY? grazie mille claire
Ciao Claire,
se la foto è effettivamente del prodotto dell'azienda Pincopallo puoi certamente chiamare la foto "prodotto dell'azienda Pincopallo", anzi ti consiglio proprio di farlo!
Buongiorno e grazie per le informazioni!
I suggerimenti sono tutti ancora attuali?
Ciao Nicola,
assolutamente si! Lo sono da tanto e lo saranno per molto, è una questione di come è costruito il web e delle convenzioni HTML, non di SEO 🙂
Ciao Emanuele sono Marco
Ho appena scoperto il tuo interessantissimo articolo e mi complimento per la chiarezza espositiva, davvero bravo e completo.
Ora mi sorge un dubbio….
Ho da qualche anno un sito di mappe mentali e alla luce di quanto ho appreso sull'ottimizzazione delle immagini sul lato SEO mi chiedo se ha senso rivedere e ottimizzare le immagini che ho già caricato nel tempo sul blog http://www.latuamappa.com.
Grazie mille ed a presto
Ciao Marco
Ciao Marco,
l'ottimizzazione delle immagini è molto importante per l'accessibilità del tuo sito quindi si, io lo farei. Parti dalle pagine più importanti/performanti e tieni a mente che non c'è bisogno di farlo tutto in una volta sola per le migliaia di immagini che vedo sul tuo blog :).
Ciao Emanuele avrei una domanda su una variabile che non hai affrontato nel tuo articolo: se ho un sito multilingua (italiano e inglese) come mi devo comportare con le immagini in ottica seo? Considerando che le immagini sono le stesse per entrambe le lingue, ma che posso gestire il testo alt indipendentemente, come mi comporto con il nome del file? Uso la doppia lingua? Oppure mi attengo all'italiano e mi limito a tradurre in inglese il testo alt? Grazie!
Ciao Alessia,
se la doppia lingua è gestita tramite due versioni distinte delle pagine ( non mescolate per intenderci ) io addirittura ti consiglierei di ricaricare i file con il nome nella lingua giusta se vuoi competere anche sul Google immagini regionale della regione specifica e iniettare più significato a livello SEO ( anche se a dirla tutta ormai Google penso abbia la tecnologia per riconoscere le immagini ). Il testo ALT invece devi tradurlo perché un utente ipovedente che non parla italiano non può capire la pagina se i testi ALT sono tutti, per l'appunto, nella nostra lingua.
Ciao Emanuele, vorrei farti una domanda anche sela cosa per me è molto strana.
Le immagini inserite in un articolo, quando si fa la ricerca da google, come ad esempio una preparazione di una ricetta, dovrebbero portare all'articolo giusto?
Nel mio sito questo non succede. Da cosa può dipendere?
Grazie un caro saluto Rachele
Ciao Rachele,
così, a naso, direi che hai le pagine media attive sul blog se si parla di un WordPress. Mi faresti un esempio?
Ciao Emanuele. Ho un blog con oltre 71000 immagini delle quali circa 56000 indicizzate (dati da search console). Lato Seo per blog uso yoast. La mia domanda è: E' consigliabile tenere tutte queste immagini indicizzate? Non appesantisce la scansione Google? Le volevo togliere dall'indicizzazione poi ho deciso di chiedere che fa sempre bene, ad ogni modo anche volessi nelle ultime versioni di Yoast, nella parte "Media", trovo solo "Reindirizzare gli URL degli allegati all'allegato stesso?" con il pulsante per abilitare o disabilitare (impostato su SI).
Dunque concludendo cosa pensi sia meglio fare? C'è un modo da Analytics per vedere il reale traffico che le immagini porterebbero per decidere eventualmente? E nel caso come intervenire su Yoast?
Ti ringrazio
Ciao Michele,
il reindirizzamento delle pagine allegato è una cosa buona e giusta, evita che il crawler incappi nelle "pagine media" che altro non sono che pagine informative sui veri e propri file immagine, tipo backend di una macchina fotografica. Di fatto senza il reindirizzamento avresti una di queste pagine per ogni immagine, con conseguente appesantimento mostruoso :).
Il traffico sulle immagini non è tracciato su Analytics perché quando viene richiesto il file non viene stampato il codice che pinga il server di Analytics. Quello che puoi vedere però è il traffico referral da Google Immagini: vai in Acquisizione > Tutto il traffico > Referral e metti nel campo di ricerca "images": troverai tutti i referral dalla piattaforma. Un altro metodo è quello di controllare i log facendo una query nella colonna "Request" con un regex con i le estensioni dei tipi di file immagine utilizzate nel sito, come ad esempio "gif|jpg|jpeg|png" ( senza le virgolette ).
Detto questo è difficile dirti se le immagini siano tante non conoscendo il sito, quello che però ti posso dire è che devi tenere a mente che se anche non fanno traffico, se correttamente ottimizzate, iniettano significato nelle pagine: inibendo la scansione potresti avere ripercussioni sul posizionamento.
Spero di averti dato qualche spunto utile.
Grazie.
Ciao Emanuele, parli della "nonna" ed eccola qui.
Sono vecchia (e la parola "vecchio" mi piace),e ti ho trovato alla fine di una ricerca decisamente approfondita.
Allora, venti anni fa misi online il mio primo sito, navigo nel web da 1990, assemblo i miei computer da sempre e cerco di continuare ad imparare.
Circa un anno fa ho dovuto prendere in mano il mio sito [liosite.com] per renderlo responsive ed forse solo ora sto finendo di farlo.
È un sito personale, di citazioni, poesie, immagini, photo quotes che curo da una vita e a cui sono molto legata. Diciamo che a questo punto della mia vita è diventato la carota che mi fa alzare la mattina ed andare avanti nonostante tutto.
Non voglio scrivere un romanzo ne rompere più di tanto, ma la mia domanda è molto più specifica e per questo mi sono rivolta alla mia nazione di origine.
Sono italiana, ma cittadina canadese da una vita e per chiarire certe questioni del mio sito l'unica possibilità è l'Italia.
Prima di rimettere online le gallerie fotografiche che ho, voglio fare un lavoro di ottimizzazione che ho fatto anche per le immagini utilizzate nelle pagine.
Solo che quando si parla di elaborazioni grafiche di testo non capisco proprio quello che devo fare.
Ti metto i link a due delle gallerie in questione (ancora nel vecchio sito correntemente online):
http://www.liosite.com/album/sic-et-simpliciter/
http://www.liosite.com/album/perle-da-condividere-2/
Come posso tradurre in pratica quello che tu hai perfetamente spiegato in questo post.
Come posso descrivere un "testo" o uno sfondo.
Che titolo dare alle immagini, cosa utilizzare come alt text e come description.
E come caption? come mettere delle tag (forse come meta con Bridge o LR).
Quello che io evidenzio in queste gallerie è solo testo, l'immagine (anche quando c'è come in Perle da Condividere) è solo una "ambientazione".
Come in questo caso, come debbo fare?
https://www.dropbox.com/s/eq61rdg2xxjisy3/2018-11-20_18.15.10.jpg?dl=0
Per favore Emanuele, dammi una mano a capire cosa fare, sono ferma qui da tempo e vorrei tanto riuscire a mettere online il nuovo sito a dicembre.
Grazie di cuore
Lio
Non capisco … 🙁
Il mio commento resta in attesa di moderazione da 8 gg mentre uno di solo 1 gg fa ha gia' avuto risposta.
Ho forze infranto qualche regola?
Grazie
Lio
Ciao Lio,
il tuo commento a differenza di quello al quale ho risposto necessita di una risposta lunga quanto una mini-consulenza, ti chiedo di avere un po' di pazienza perché ho veramente poco tempo in questi giorni.
Ciao Lio,
rispondo molto in ritardo ma spero di poterti aiutare comunque. Se devi descrivere in un tag alt una poesia o un pensiero puoi semplicemente scrivere il titolo, autore e sfondo: ad esempio l'immagine della quale hai messo il link da dropbox diventa "Poesia "escape" di Charles Buwosky su foglio a righe", di fatto una descrizione dell'immagine stessa. Per quanto riguarda il title puoi sbizzartirti mettendoci qualche tocco in più, ad esempio scrivere quando andrebbe letta la poesia o dove "Questa poesia andrebbe letta mentre si osserva la pioggia durante una giornata estiva". Non hai di che sbizzarirti! Buona lavoro.
Ciao Emanuele ottimo articolo ;-), vorrei strapparti un ulteriore consiglio se possibile; e' giusto includere nel nome del file delle immagini/foto il brand/nome azienda/ditta a cui si riferiscono…per esempio se si ha una galleria fotografica che mostra i vari ambienti di lavoro di un'azienda si potrebbe pensare di nominare i vari file delle foto nel seguente modo:
Premettendo una SEO della pagina con
title: Galleria Fotografica | Azienda Pincopallino
h1: Foto degli ambienti di lavoro | Azienda Pincopallino
entrata-principale-azienda-pincopallino.jpg
reception-azienda-pincopallino.jpg
macchina-xyz-azienda-pincolpallino.jpg
etc..
Tutto questo finalizzato a far trovare l'azienda pincopallino qualora si esegua una ricerca per immagini con il nome dell'azienda; omettendo questo suffisso non si rischia che le immagini/foto non vengano associate al brand?
Ultimissima cosa visto che h1 a differenza del tagl title è un tag pensato principalmente per l'utente e non per i motori di ricerca è giusto inserire articoli e preposizioni? (cosa che invece si cerca di non mettere nel tag title in quanto tag da dare in pasto al motore di ricerca).
In questo caso meglio un h1 del tipo
Foto degli ambienti di lavoro | Azienda Pincopallino
o
Foto ambienti lavoro | Azienda Pincopallino
Grazie 😉
Ciao Alberto, innanzitutto grazie per il feedback. Con ordine:
– I nomi dei file e delle gallery, se sono relative all'azienda, è giusto che contengano il suo nome e va benissimo la formula che hai scritto.
– Anche il tag title può avere delle preposizioni, quello di togliere le stopwords è un falso mito ormai, Google sa dare il "giusto peso" ai termini che vai a inserire e sa la differenza tra le "parole chiave", ovvero che definiscono il significato, e gli elementi che servono a rendere comprensibile il titolo come appunto preposizioni, articoli etc. etc. Ricordati che anche il title è molto importante per gli umani: è la prima cosa che leggono della tua pagina e l'elemento che ha più peso nella scelta tra cliccare o meno sul risultato di ricerca. Meglio "Foto degli ambienti di lavoro | Azienda Pincopallino" sia per il title che per l'h1, la seconda sembra scritta da un robot e comunque si tratta di una query iper-specifica per la quale la pagina non ha bisogno di iper-ottimizzazione per posizionarsi.
Ciao Emanuele e complimenti per la ricca guida.
Trovo che gli URL delle immagini di wordpress siano abbastanza lunghi rispetto ad esempio agli stessi permalink degli articoli di WP (dominio/parola-chiave-articolo) o anche agli URL di un CMS come joomla.
https://www.emanuelevaccariweb.it/wp-content/uploads/2016/09/esempio-immagine-ottimizzata-seo-3.jpg
la stessa foto su joomla sarebbe
https://www.emanuelevaccariweb.it/images/esempio-immagine-ottimizzata-seo-3.jpg
A livello SEO, ritieni che siano meglio indicizzate le url delle immagini di joomla rispetto a WP e che WP debba semplificarle?
Grazie e buona SEO!
Ciao Angelo,
non penso che abbia un impatto diretto sul ranking tale da definire "Joomla migliore sulle immagini". Detto questo conosco poco quel CMS e quindi non potrei dare una risposta veramente "informata" :).
Ciao Emanuele,
complimenti per l'articolo, ti volevo chiedere se quello che ho fatto per anni prima di venire a conoscenza di cose di SEO va bene:
1) dopo aver sistemato una foto e ridotta con un plugin di Photoshop che ne appunto ne riduce il peso, prima di caricarla gli metto la descrizione, per esempio con: azienda-articolo-modello-anno.jpg (divise dal trattino come vedi).
2) Nel momento che vado a caricarle sul server ho sempre lasciato così com'era, quindi il titolo è sempre rimasto così con i trattini, va bene?
3) All'interno dell'articolo quando si apre la paginetta dell'immagine ho sempre inserito solo l'Alt Tag (testo alternativo), nient'altro, con più o meno le stesse parole dell'immagine, va bene? Queste sono le uniche 2 cose che ho sempre fatto per le immagini (oltre a ridurle di peso ovviamente)
4) Mi sono però anche accorto che tante foto, soprattutto vecchie, invece non hanno l'Alt Tag (una volta non lo mettevo). Esiste un plugin per WordPress che inserisca in automatico l'Alt Tag sulle foto di tutti gli articoli dove non è presente, senza andare a intaccare quelle che ce l'hanno già?
5) Dentro un articolo ci possono essere anche 10 foto, che fanno vedere per esempio un'auto o una bici, ma quelle 10 foto io le rinomino sia come nome che come alt tag uguali a come ti ho descritto prima, ma le successive alla prima ci metto un -1, -2, -3, -4, dietro al nome e Alt Tag, ecc……..perchè riguardano magari parti più ravvicinate della stessa foto, ho sempre fatto così, non so se va bene o meno.
6) Sempre nell'articolo dentro la paginetta dei dettagli dell'immagine c'è un campo "link a" , siccome io utilizzo un plugin per far vedere le immagini un pò più grandi quando si clicca sull'immagine, devo selezionare "File media" che mi linka l'immagine del percorso sito/wp-content/uploads/……….
Ma tutti quei link anche di 10 foto (anche se sono del mio sito) vanno bene, comportano qualcosa?
Scusa della lungaggine, grazie
Ciao Mario,
il metodo giusto è quello descritto nella guida, ogni cosa fatta in modo differente è quindi una strada non ottimale: ad esempio non inserire l'alt tag non è l'ideale perché così non esiste un'alternativa testuale all'immagine e persone con handicap potrebbero avere difficoltà durante l'esperienza sulla pagina. Segui pedissequamente la guida se vuoi essere sicuro di ottimizzare nel modo più completo e giusto.
Riguardo ai link auto-referenziali che servono da trigger per il lightbox (la visualizzazione "più grande" alla quale fai riferimento) non comportano problemi fintanto che il lightbox funziona: se non ci fosse avresti link diretti a codice alle immagini che appesantirebbero inutilmente la struttura del sito.
Spero di esserti stato d'aiuto!
Buondì Emanuele
Ho apprezzato l'articolo tanto da iscrivermi alla newsletter 🙂
Sicuramente avrai anche già risposto e confesso che devo rileggermi nuovamente il tutto per studiarmelo per benino. Diciamo che tua Nonna per ora mi batte.
Il mio problema è questo, ho un blog di tutorial sul fai da te. Fino a poco tempo fa facevo così
Titolo: Step 1 (step 2 ecc ecc)
Descrizione: Ritagliare il tessuto lungo i contorni. ( sintetizzando ciò che sarà poi descritto sopra la foto corrispondente nell'articolo).
Sembrava bastasse, perchè non mi risultavano problemi relativi all'attributo alt dell'immagine (su 8 immagini in questa pagina, solo 1 ha l'attributo alt che riflette l'argomento del tuo testo.Dovresti inserire la frase chiave o i suoi sinonimi nel tag alt delle immagini più importanti!) ma da poco, come vedi dalla frase che ti ho riportato, fatico a risolvere.
Ho provato a inserire nel testo alternativo la parola chiave, che cambio per ogni articolo, mantenendo la coerenza con la foto ma, non risolvo. Riesci a fare il miracolo e dirmi in cosa sbaglio? Ti ringrazierò anche pubblicamente durante una mia diretta facebook se riesci ahahaha
Grazie mille
Ciao Anna,
che strumento ti rileva i problemi al tag alt? E' per caso Yoast? In quel caso semplicemente non farci caso: il suo giudizio non riflette quello di Google e soprattutto non riflette gli utenti ai quali è rivolto il tag alt, ovvero chi non può visualizzare l'immagine perché ad esempio utilizza un browser solo testuale/audio in quanto non vedente.
Se seguirai le indicazioni che do nella guida sulla ottimizzazione delle immagini, a prescindere da quello che dice yoast o qualsiasi altro strumento SEO, non avrai problemi. Spero di averti chiarito le idee!
Buondì Emanuele
Grazie per la pronta risposta che, per mia assenza, leggo solo ora. Ho risolto a tentativi ma in effetti era segnalato da Yoast. Rileggerò con religiosa attenzione l'articolo perchè devo assolutamente migliorare il blog che, nonostante tutto, è molto seguito.
Ogni promessa è debito, ti ringrazierò in diretta, se non ti dispiace 😉
Ciao Anna,
"non ti curar di Yoast ma guarda e passa" diceva più o meno il poeta fiorentino :).
Scherzi a parte, Yoast va preso assolutamente "con le pinze"! Detto questo se mi vorrai ringraziare in diretta non mi dispiace, anzi, ti ringrazio a mia volta :).
Ciao.
finalmente quacuno che si degna di spiegare bene, anzi benissimo le cose.
Grazie!
Grazie mille del feedback molto gentile Enrico :).
Ciao Emanuele, grazie per i tuoi articoli.
Ho un dubbio! Sto usando word press per un blog. Quando importo una foto, dopo averla rinominata, dal pc vado immediatamente nei media e qui inserisco testo alt didascalia descriz.
Quando inserisco la foto nell'articolo facendo aggiungi media e una volta aggiunta faccio modifica il tag alt, nelle opzioni avanzate, è in bianco come mai?
thanks
Ciao Andrea,
forse hai qualche impostazione che fa si che il tag alt specificato nella sezione media venga sovrascritto da quello (inesistente) nell'editor dell'articolo, io ti consiglio di inserire le immagini direttamente dall'editor relativo all'articolo stesso!
buonasera Emanuele, le spiegazioni sull'ottimizzazione dei testi immagine e delle immagini stesse sono molto chiare e efficaci, e ti ringrazio. Vorrei porti una domanda, anche se immagino che la risposta meriterebbe un capitolo – forse ne hai parlato in altro post? Ad ogni modo la domanda è questa: se io volessi applicare questi criteri di elaborazione del testo per immagini prodotto di un e-commerce, potrei tranquillamente ripetere lo stesso schema per ogni prodotto o rischierei che la ripetizione possa vanificare lo sforzo di ottimizzazione? Applicando ai tuoi esempi: se tu facessi un ecommerce inerente gatti / che ne so: poniamo che tu venda cartoline che ritraggono gatti… se tu ripetessi lo stesso Nome file / alt text / title image / didascalia, variando solo un'unica parola ovvero la razza del gatto… la tua strategia di ottimizzazione delle immagini sarebbe vanificata dal "copia incolla"?
grazie per la tua risposta
saluti
Lorenza
p.s. scusa… immagino che sia difficile stare dietro ai commenti, volevo solo dirti che nel frattempo ho abbastanza compreso come lavorare su questo punto che sollevavo e quindi per me puoi anche cancellare il mio commento, a meno che tu non voglia rispondere per utilità generale in questo spazio
grazie mille
Lorenza
Ciao Lorenza,
mi spiace di avere risposto solo ora ma è un periodo molto complesso riguardo il mio lavoro. Grazie per il pensiero e per i commenti!
Buonasera Lorenza,
se le immagini riflettono effettivamente la descrizione non esiste duplicazione, al massimo una bassa varietà dei soggetti delle immagini che nulla ha a che fare con la SEO :). Quello che conta è che l'immagine venga effettivamente descritta, tenga a mente che il tag alt è uno strumento utilizzato per consentire a persone con difficoltà a livello visivo di navigare e comprendere il web. Sulle duplicazioni può trovare un approfondimento in questa pagina: https://www.evxp.it/video-sulla-seo/anseolitico/contenuti-duplicati-e-seo-anseolitico-4/
Buongiorno e grazie per l'ottima guida, veramente utile.
Avrei bisogno solo di un chiarimento: come separatore nel nome dellle immagini, perché è consigliabile il "meno" al posto dell'"underscore"?
Personalmente sapevo esattamente il contrario.
Grazie.
Salve Eugene,
il simbolo meno è semanticamente considerato da Google come un separatore, mentre l'underscore è considerato come qualcosa che unisce semanticamente dei termini per formare un significato. Per vedere degli esempi ti rimando a questo video di Matt Cutts: https://www.youtube.com/watch?v=AQcSFsQyct8
Finalmente una spiegazione chiara ed illuminante.
Grazie mille!
Grazie a te Eugene!
Ciao Emanuele, ho letto il tuo articolo che trovo molto interessante ed esaustivo. Vorrei però un consiglio e chiarimento. Mi ritrovo con un'azienda che produce 2 articoli che possono variare solo per il colore, se inserisco in galleria molte foto con lo stesso nome tipo: articolo-modello-colore-caratteristica-(nazione di fabbricazione)-001 alla fine mi ritrovo con diverse foto con nome simile o addirittura ripetuto (varia solo il num progressivo) così facendo le foto vengono indicizzate senza problemi? O google ne sceglie solo alcune?
Grazie
Ciao Graziano,
se le foto riguardano effettivamente articoli con modello/colore/caratteristica/nazione di fabbricazione identiche allora va bene così. L'unica cosa che devi chiederti è se puoi descrivere in modo differente le fotografie, ad esempio per l'inquadratura. Se tutto è esattamente identico mi verrebbe da pensare che tu non abbia bisogno di due foto ma di una sola! Su quello che sceglierà di fare Google, beh, non conta solo l'ottimizzazione della foto ma tante altre cose inerenti al tuo sito, alla sua struttura e a come è stato implementato, non riuscirei a risponderti con le informazioni che ho purtroppo.
Ciao Emanuele, prima di tutto grazie per il tuo Articolo! Ho seguito i tuoi consigli ma i problemi continuano! Quando un articolo viene indicizzato su google, non è mai presente l’immagine in evidenza dell’articolo indicato, ma solo e sempre il logo e questa cosa non riesco più a capirla!!!spero in un tuo consiglio! Grazie
Ciao Samanta, a che spazio ti riferisci quando dici che "non è mai presente l'immagine in evidenza"? Dove non sarebbe presente?
Grazie mille per il chiarimento, Emanuele.
Adesso mi è chiaro anche perché l'underscore venga preferito al "meno" nel nominare variabili o classi CSS.
Adesso mi attende un bel lavoro nel rinominare qualche centinaio di immagini per un lavoro che sto completando adesso ma ritengo ne valga la pena.
Ciao Eugene,
se devi ancora ricaricare i file per sostituire gli underscore con il trattino puoi usare software quali Robobasket, i quali vengono utilizzati per rinominare in modo massivo dei file. Se le immagini sono state già caricate sul sito non starei a rinominarle tutte invece, ci sono attività di ottimizzazione dove otterresti migliori risultati a parità di tempo.
Emanuele buon giorno e complimenti,
Ti disturbo per chiederTi un aiuto, ho questo problema. Nel mio sito https://www.portantica.com/ in wordpress, non riesco a visualizzare l'alt text dell'immagine in testata (che è ovviamente presente in tutte le pagine del sito).Ho inserito l'Alt dai media come per tutte le altre immagini, ma per la testata non funziona. Il tema in usa è graphene,cosa mi consigli?Ringrazio anticipatamente Vittorio Tortora
Buonasera Vittorio, mi spiace risponderle con così tanto ritardo. Probabilmente il problema è che il tema di WordPress non "pesca" l'alt text dai media, meglio chiedere allo sviluppatore.
Ciao Emanuele, mi unisco al coro dei complimenti! Il tuo articolo è finalmente chiaro ed esaustivo anche per me oltre che per tua nonna. Una domanda: nell'ultima versione di WP, nella libreria immagini non trovo il campo Tag Title ci sono solo Testo alternativo/Titolo/Didascalia/Descrizione. Dove inserisco il titolo, quello che compare passando il mouse sulla foto? Se invece modifico l'immagine all'interno dell'articolo che scrivo trovo anche il campo "Attributo del titolo", è lì che va inserito Tag Title? Grazie mille e scusa la banalità ma sono alle primissime armi.
Buonasera Antonella, mi spiace risponderti così in ritardo. Il campo giusto, ma penso tu l'abbia ormai scovato, è quello chiamato "Titolo".
Ho letto il tuo articolo e ti ringrazio per gli utili suggerimenti.
Una domanda. Utilizzo Wp 5.4 e yoast 13.5. Nell'articolo, il titolo immagine è consigliabile sia descrittivo e le parole unite dal segno meno (-). La didascalia è quella che viene mostrata all'utente quando ci passa sopra con il mouse.
Nel mio caso, il testo che appare all'utente quando passo sopra con il mous è esattamente quello contenuto nel titolo e non la discascalia. Perchè?
Grazie anticipatamente per la risposta..
Ciao Gianni, mi spiace risponderti solo ora. Ciò che appare in "mouse-over" è proprio il titolo. Nell'articolo scrivo che la didascalia appare SOTTO l'immagine. Temo tu abbia letto male!
Ciao Emanuele, devo dire che mi sono sentito un po' "nonna" in certi passaggi! :))
La tua guida è veramente utile! Ma vorrei chiederti un parere: tu scrivi a riguardo del nome da dare ai file immagine: "evitare caratteri speciali nel nome del file", bene, io ho un sito statico in lingua tedesca i cui nomi dei file sono pieni di accenti e accentini e ho letto che da google.de una ricerca di un ipotetico utente tedesco cercherebbe le keywords con tutti gli accenti del caso. Secondo te inibisco molto il lavoro dal punto di vista seo se questi nomi descrittivi in tedesco delle immagini li scrivo senza accento?
Questo mi semplificherebbe molto l'ottimizzazione del punto di vista dei link, infatti tramite questo tool https://www.deadlinkchecker.com/website-dead-link-checker.asp mi viene notificato che molte immagini con i nomi tedeschi che ho messo non vengono trovate perchè gli accenti vengono malinterpretati, come se non avessi messo la dichiarazione di unicode utf-8.
Grazie per il tuo parere o consigli che vorrai darmi.
Ciao
Simone
Ciao Simone, mi spiace per la risposta tardiva. Se eviti di usare i caratteri speciali nei nomi dei file non fai uno sgarro a Google, ti semplifichi solo la vita con i client che andranno a visitare il sito, ad esempio nel caso che riporti tu (che è esattamente quello che intendevo con "i caratteri speciali possono creare problemi ai programmi che tentano di "leggere" il sito).
Ciao, ho letto con molto interesse l’articolo sull’inserimento del tag alt nelle immagini, ma nonostante sia completo e chiaro, se posso ti farei un esempio pratico perché sono all’inizio e con le idee parecchio confuse! Mettiamo che abbia una pagina con keyword "viaggi in Australia" e “viaggi in Australia estate” e che voglia inserire 5 immagini, una principale e quattro negli H2. Nell’ultimo di questi si parlerebbe del peso eccessivo dei bagagli e verrebbe inserita un’immagine ironica con dei muli che traportano pesi enormi. Se gli attributi Alt fossero:
1) viaggi-in-australia-aeroporto-di-melbourne;
2) viaggi-in-australia-un-koala-su-un-albero;
3) viaggi-in-australia-panorama-della-gold-coast
4)viaggi-in-australia-estate-immersioni-barriera-corallina
5) viaggi-in-australia-muli-trasportano-pesi
andrebbero bene? Verrebbe considerato abuso di keywords?
Grazie, Eric
Ciao Eric, mi spiace rispondere solo ora. Come dico nella guida non devi inserire a forza la keyword nelle immagini: se c'è la foto di un mulo con i pesi la stringa "viaggi-in-australia" non la descrive in nessun modo. Segui la guida alla lettera e vai tranquillo :).
Ciao, grazie, molto interessante la tua guida.
Non ho però capito una cosa:
Se utilizzo 2 copie della stessa immagine per 2 articoli diversi e, per adattarla meglio all'articolo, cambio tutta la parte testuale, dal nome alle keyword, può essere penalizzante oppure è corretto?
Ciao Filippo, mi spiace risponderti solo ora. Se l'immagine è la stessa logicamente il nome del file, la descrizione alternativa e tutto ciò che in generale descrive l'immagine senza tener conto del contesto devono essere uguali. Inutile forzare parole chiave, è solo uno "sgarbo" verso chi utilizza funzioni legate all'accessibilità per, ad esempio, "leggere le immagini".
Emanuele articolo utilissimo.
Grazie mille.
Grazie a te per il feedback gentile Nito.